¿Te imaginas que todo fuera igual de fácil y eficaz que crear una Call to Action?
Muy a nuestro pesar no es así, pero a continuación haremos un repaso de todos aquellos imprescindibles que debes conocer para desarrollarla correctamente (y de este modo hacerte la vida un poco más sencilla).
La implementación de un Call to Action, también conocido como CTA, nos permitirá llevar a nuestros leads un paso más allá en nuestro embudo de conversión. ¿Mágico verdad?
¿Qué es un CTA? Call to action para los amigos
Pero empecemos por el principio, ¿qué es un Call To Action?
Se trata de una frase, botón o imagen mediante el cual un usuario es capaz de realizar una acción: suscribirse a la newsletter de la compañía, efectuar una compra, participar en un sorteo o simplemente, solicitar más información.
Debemos considerar la tipografía, colores, mensaje, forma y ubicación, con tal de lograr que sea lo más atractivo posible e invite al usuario a realizar la acción de clicar en el botón. Observaremos estas características más adelante y las plasmaremos con ejemplos con tal de que logres desenvolverte a la perfección.
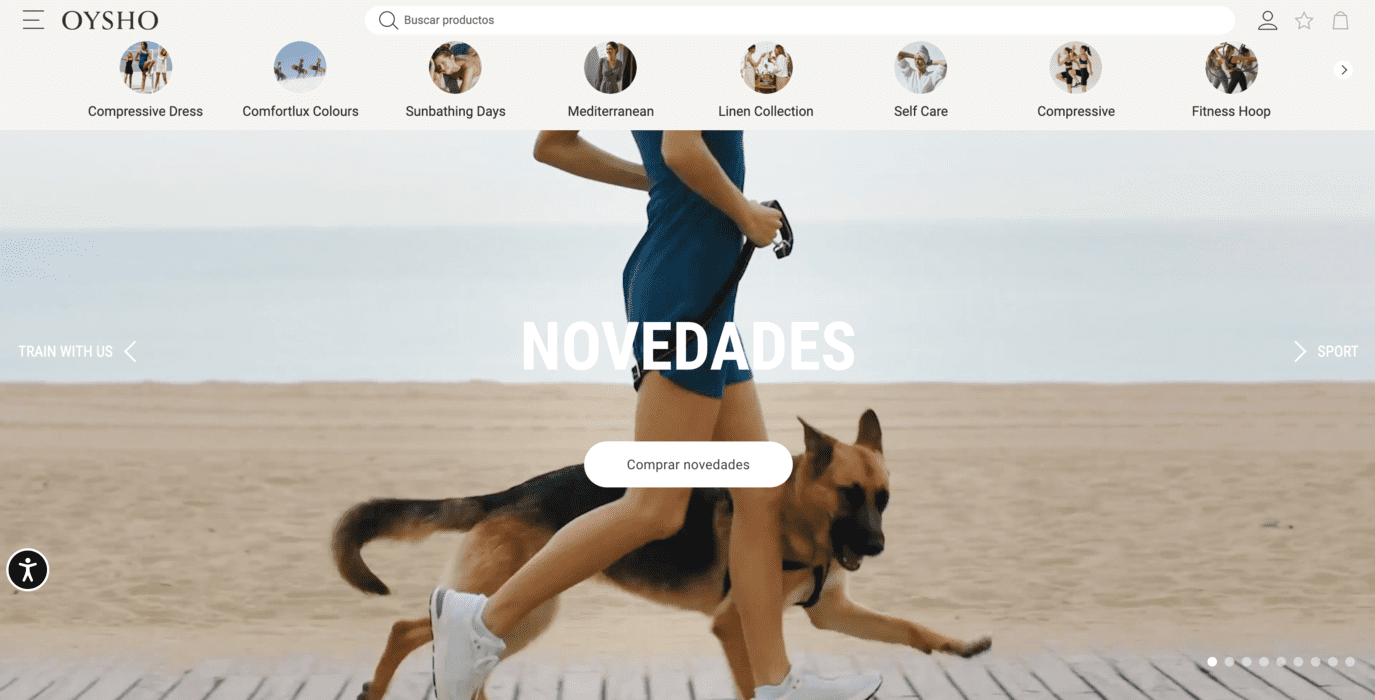
Son muchas las empresas que hacen uso de esta herramienta para aumentar sus ratios de conversión. Oysho, Nike, Women’ secret y La casa del libro, entre miles de compañías más. En la primera de estas, un simple click en ‘Comprar novedades’ lleva al usuario a una subpágina con cientos de artículos que pueden serle de gran interés.
Buscamos simplicidad, agilidad y dinamismo, por lo que redireccionar al instante al usuario nos brinda una disminución considerable de la tasa de rebote en nuestro site.
¿Ejemplificamos? Casos TOP de buenos CTAs
Pongamos foco en el caso de Oysho, y pongamos el ejemplo de una llamada a la acción de ‘Comprar novedades’, situada en la página principal. Un fondo lleno de vídeos dinámicos enlazados, donde aparecen los nuevos artículos de la colección Primavera-Verano 2021 y, en medio, la proposición que enlazará con los artículos.
Un CTA sencillo, pero eficaz. La compañía lo ubica en el centro, hace uso del color blanco para hacerlo destacar y utiliza un copy claro y conciso. Nos redireccionan a una página donde no sólo aparecen los artículos, sino que también comentan e informan al usuario de los beneficios y atributos de cada uno de ellos.
El proceso se simplifica un 300%, ahora el usuario no deberá buscar el menú principal, seguido de la categoría y el tipo de producto o colección. Ahora con un simple click tiene delante lo que estaba buscando.
Rebobinemos. Imaginemos que no hemos implementado esta táctica. El usuario entra en el site, muy posiblemente sin saber qué es lo que realmente busca. Indaga por diferentes subpáginas: Abre el menú, la sección de pijamas, ropa de baño, calzado… y observa las subcategorías de cada producto.
Es posible que se sienta abrumado por la infinita cantidad de artículos que tiene delante. Por lo que el % de probabilidad de que abandone la página se ve exponencialmente incrementado.
*Imagen real obtenida de una persona encontrando un CTA en un site (izquierda) vs. no encontrándolo (derecha).
Veamos otro ejemplo de una llamada a la acción realizada por La casa del libro. En la página principal aparece un llamativo rectángulo rosa y nos informa de la promoción: ‘Día de internet. 5% de descuento y envíos GRATIS’.
Al mismo tiempo, nos comentan la misma información en la parte inferior, y aquí entra en juego un CTA. Mediante un botón naranja con el copy ‘Aprovecha’, nos redireccionan a una página donde aparecen algunos de los libros de los que más se habla, y muy posiblemente, serán populares entre los lectores y lograrán captar la atención del consumidor. En este punto, el % de conversión a compra es mucho más elevado.
La empresa ha descartado el uso de palabras imperativas como ‘compra’ o ‘regístrate’, ya que en algunas ocasiones pueden ser contraproducentes. Mediante el término ‘Aprovecha’ empuja al usuario a ver todos aquellos libros más vendidos.
El usuario como centro de nuestra atención
Debemos priorizar la experiencia del usuario en nuestra página web, promoviendo procesos sencillos y simples, sin ningún tipo de pérdida.
Mediante la incorporación de estas herramientas lograremos aumentar la satisfacción de los clientes y consecuentemente nuestros ratios de conversión, dándole al usuario exactamente lo que está buscando.
Si ya te has decidido en hacer uso de este botón ‘celestial’, vamos a repasar diversos factores que debes tener en cuenta en el momento de desarrollarlo e implementarlo en tu página web.
Factores a tener en cuenta para crear el CTA ideal
¿Cuál es el público objetivo?
¿A quién nos dirigimos? Conocer a nuestro público objetivo y el tono mediante el que nos comunicamos nos permitirá desarrollar la proposición correcta.
No podemos enfocar del mismo modo un CTA de una empresa proveedora de seguros que el de una empresa de ocio nocturno. La primera deberá conservar un tono formal, mientras que la segunda podrá hacer uso de colores o formas más estridentes, que se alineen con la propuesta de valor de la marca.
Es por este motivo que debemos definir a nuestro cliente potencial con tal de encontrar el mejor modo de atraer y captar su curiosidad. ¿Qué busca? ¿Cómo se expresa? ¿Cuáles son sus motivaciones e intereses? ¿Y sus miedos?
Llegados a este punto, podemos empezar a meditar acerca de las demás características de nuestra Call to Action para que se adapte al 100% a nuestra marca y a nuestro tipo de cliente.
La repercusión del diseño
Es de vital importancia realizar un diseño atractivo, ya sea por su color, su forma o su tipografía, siempre siguiendo el estilo de la empresa (no es carnaval, no queremos disfrazar a nuestro site).
De este modo, nuestra Call to Action llamará la atención, pero la página se mantendrá armónica y alineada con la personalidad de la marca, ya que sabemos que los excesos siempre son malos.
También debemos tener en cuenta el copy de la llamada a la acción. Debe ser una proposición clara, concisa y que permita al usuario entender a la perfección de qué se trata. Evitemos palabras abstractas o carentes de significado.
Al adaptar el tono del mensaje a nuestra marca y sus valores, haremos que se integre correctamente en el site.
Ten en cuenta la ubicación
Deberá estar situado en un lugar donde sea visible y evidente. Evitemos recargar su entorno con textos o imágenes que capten toda la atención del consumidor. Haz una pequeña investigación antes de decidir dónde colocarlo.
Además, al hacer click, debemos enlazarlo con un destino correcto y de interés. De poco nos serviría realizar una llamada a la acción, si finalmente redirigimos al usuario a una página que no nos proporciona ningún tipo de beneficio, o no le genera ningún tipo de interés.
Un buen lugar para ubicarlo podría ser justo después de realizar una afirmación que impacte al consumidor, en el centro de una fotografía donde aparece una foto del producto que comercializas, en la parte superior del site, o simplemente, en un lugar donde tenga una buena visibilidad.
Podríamos realizar alguna prueba con usuarios con tal de poder afirmar cuál es el mejor lugar en una página y marca concreta.
Aquí no hay obviedades ni factores indiscutibles, todo es relativo y adaptable a cada caso en concreto. Por lo que sacar y exprimir el máximo jugo de cada propuesta de valor en todo momento es una buena opción.
Premia e incentiva el interés
Ofrecer una gratificación a cambio de realizar la acción que propone tu CTA generará un mayor índice de deseo por parte del usuario. ‘Suscríbete a nuestra newsletter y obtén un 10% de descuento en tu próxima compra’, y justo debajo de esta proposición, aparece el botón ‘Suscríbete’.
No solo estaremos acercándonos al usuario y estableciendo un vínculo con él, sino que también estaremos incentivando una futura compra.
El 10% de descuento nos habrá generado una nueva suscripción a la Newsletter, y además, al mantener actualizado al usuario mediante el envío de información, es muy posible que en un futuro próximo realice otra compra en el site.
En este punto añadimos otro factor a tener en cuenta: El uso de números. Tanto para ofrecer algún tipo de descuento, como para X promoción. Los números siempre gustan, y más si se restan al precio final.
Pongamos otro ejemplo de gratificación. Nos encontramos en una hipotética librería online. En el site principal aparece una landing page y una llamada a la acción para efectuar un registro en la plataforma. Justo en la parte superior aparece la siguiente frase: ‘¡Pasa a formar parte de nuestra comunidad y obtén un Ebook gratuito!’.
Implementamos una Call to Action mediante la palabra ¡Únete!, y la ubicamos justo debajo de la propuesta que hemos realizado.
Ofrecemos al cliente un libro digital sin coste directo para nosotros, y al mismo tiempo, este se registra, nos proporciona sus datos y será parte de la corporación.
Del mismo modo que en el ejemplo anterior, en un futuro cercano posiblemente realizará una compra, nos visitará o nos recomendará. ¡Son todo ventajas!
Fuente: OinkMyGod






Dejar una Respuesta